Grammar
MEMRISE - LANGUAGE-LEARNING APP
Through videos, practical phrases, gamified tests and immersive experiences, Memrise teaches people to speak a language like the locals. The spaced repetition algorithm presents new words to the user and then tests them at optimally timed intervals.
-
Goals
Help users understand and apply grammar concepts of the language they were learning. The experience needed to live within the core mobile product loop and be available for all the languages we catered for.
-
My role
UX Designer for Learning Experiences. I was embedded in a cross-functional team in the Product Dpt. I worked closely with the PM, Product Designers, UX Researchers, and mobile developers. I was responsible for Competitor Research, User Interviews, Prototyping, MVP prioritisation, and CMS specifications.
-
Tools and Platforms
Main design software was Sketch and prototypes were put together on Framer. Google docs were used for documentation.
This was a project for both Android and iOS apps.
The problem
Grammar was the most requested feature from our users, but the product did not teach grammar effectively. The experience that had been previously used had two fundamental issues
It did not fit within the core product Learn & Review loop, making the content less relevant to the users’ learning journey
It did not allow for tests that were intuitive enough for the users, as it used a chatbot interface with substantial constraints
Understand and Define
Looking at competitors, the main opportunities were
Allowing users to learn from their mistakes, by providing actionable feedback
Using real-worldly content to allow for immediate usefulness and deployability
The main challenges to achieving this were
Working within the constraints of the core product (e.g. test-based learning, review algorithm, paywall)
Designing a solution that would work for all in-house languages
“I don’t understand what this refers to, and I’m not sure how to apply it.”
— Participant
Ideate
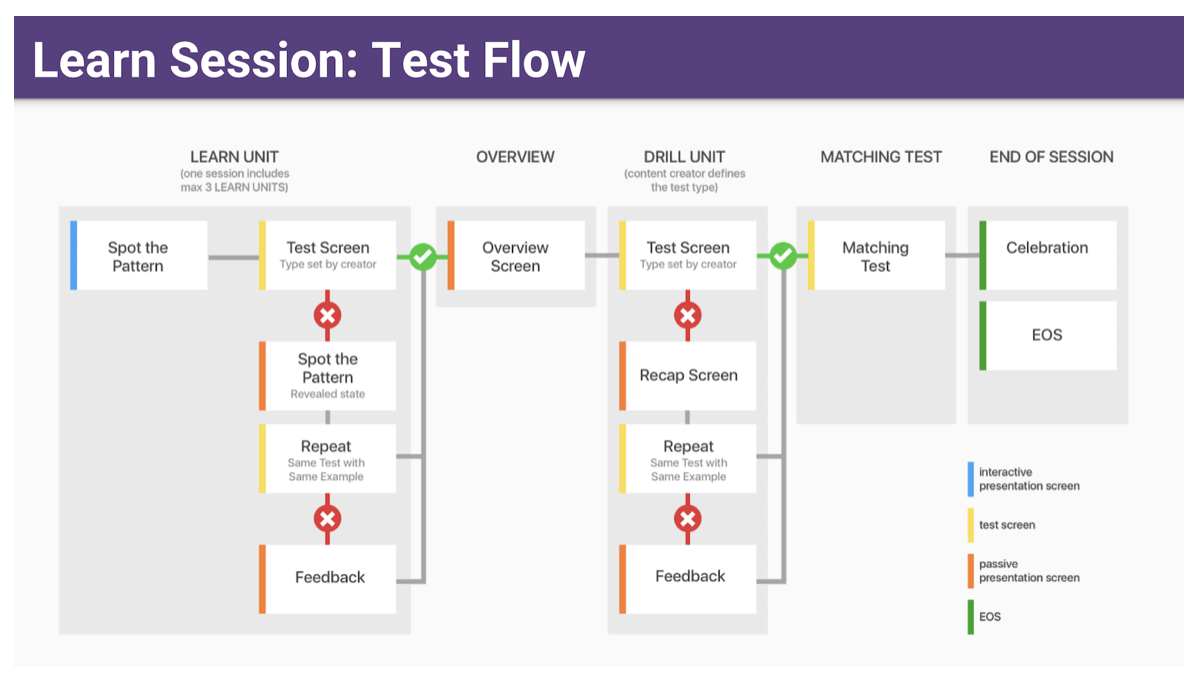
With these guidelines and constraints in mind, I began to draw a few solutions, defining user flows and prototyping various test types. I knew that
I wanted to follow a specific pedagogical paradigm to allow users to discover, hypothesise and experiment with the language they were learning
Users needed relevant and timely feedback for their mistakes in order to be able to correct them
Internal Tools
At the same time, I needed to design an experience that was flexible and modular enough to work for all 9 in-house languages we catered for, allowing our linguists to
Choose between different test types and layout to answer specific language needs (e.g. Japanese would have very different needs from Spanish)
Work with a WYSIWYG interface in order to visualise what the end user would experience
Test and deliver
A series of usability testing sessions brought to my attention, amongst others, the need to
Reduce the number of items users were tested on in one session
Clarify the information appearing on the feedback screen to make it more relevant
Adjust the order of test types to allow for an increasing level of challenge
I organised a series of meetings with the relevant stakeholders to present the design, agree on technical requirements (backend, iOS, and Android), and prioritise and scope for the MVP.
Learnings and considerations
I was able to use my skills to design a complete and functioning feature that was launched onto the mobile apps and available as part of the subscription plan.
I also ensured to keep note of post-MVP improvements and what the next iterations needed to tackle, for instance
Adding more test types, to stretch the range of challenge that could be experienced
Adding new interactions (e.g. Drag & Drop) which performed really well with users during usability testing, but that were descoped due to time constraints
Experimenting with placing the feature at different stages in the user journey
Overall, I learned that designing such experiences requires close attention to not only the end user, but also the internal clients that engage with the feature (e.g. content creators).